サイトの幅や高さはどのように指定するか知っていますか。
今回はCSSを使用して、どのようにサイトの幅と高さをしていするのか、そのプロパティ、値の書き方まで詳しく解説していきます。
結論:幅はwidth、高さはheightで指定する
サイトの幅や高さはそれぞれ、CSSの『width』と『height』というプロパティを使うことによって指定することが出来ます。
『width』と『height』の値はどちらも似たような部分もあるため、セットで覚えて使えるようにするのが良いでしょう。
CSSの使い方に不安がある方、もう一度復習し直したい方はCSSの使い方、書き方を初心者でも分かりやすく簡単解説でCSSとは何なのかということからCSSの書き方まで詳しく解説しています。参考にしてみて下さい。
それでは『width』と『height』の使い方を具体的に解説していきます。
・width
まず、widthの使い方について解説していきます。
先述したようにwidthは幅を指定するためのプロパティになります。widthはプロパティのため、値と組み合わせて使っていきます。
<p class="width-100">この要素は幅が100pxです。</p>
<p class="width-50">この要素は幅が50pxです。</p>
<p class="width-30">この要素は幅が30pxです。</p>.width-100 {
width: 100px;
background-color: red;
}
.width-50 {
width: 50px;
background-color: blue;
}
.width-30 {
width: 30px;
background-color: green;
}
widthは基本的に上記のコードのように数値を値として、使用することが多くあります。その時に使用する単位はその都度、最適な単位を使用する必要があります。
単位についてはpx・%・em・remを詳しく解説で『%』や『rem』だけではなく、『px』や『em』についても詳しく解説しています。参考にしてみてください。
また、widthを何も指定しない場合には、その画面の幅いっぱいに要素が広がることになります。
・height
widthの次にheightについて解説していきます。
heightはwidthとは対照的に、高さを指定するためのプロパティになります。そして、heightもプロパティのため、値と組み合わせて使っていきます。
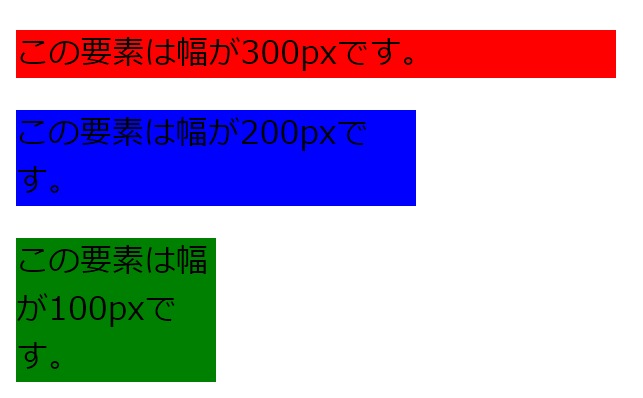
<p class="height-300">この要素は高さが300pxです。</p>
<p class="height-200">この要素は高さが200pxです。</p>
<p class="height-100">この要素は高さが100pxです。</p>.height-300 {
height: 300px;
background-color: red;
}
.height-200 {
height: 200px;
background-color: blue;
}
.height-100 {
height: 100px;
background-color: green;
}
heightもwidthと同様に数値を値として使用することが多くあります。また、その時に使用する単位もその都度、最適な単位を選択する必要があります。
heightはデフォルトではautoが値として指定されています。
注意:インライン要素は幅と高さを指定できない
ここまで幅(width)や高さ(height)について解説していきましたが、これらは全てインライン要素では指定できません。
ブロック要素、またはインラインブロック要素では幅(width)や高さ(height)を指定できますが、インライン要素では指定できないため、注意が必要です。
もし、幅(width)や高さ(height)を指定しても反映されない場合、それらを指定しているセレクタがインライン要素でないか確認してみて下さい。
インライン要素についてはinlineとは?インライン要素の特徴を分かりやすく解説で幅(width)や高さ(height)が指定できないことに加え、インライン要素の特徴を詳しく解説していますので、参考にしてみてください。
今回はCSSで指定することが出来る幅(width)と高さ(height)について解説していきました。
幅(width)や高さ(height)は要素の大きさを決める際に重要なプロパティとして必ず挙がってきます。この記事で完璧にマスターしましょう。