WordPressでブログ運営をしているとき、HTMLやCSS、JavaScript、PHPなどのコードをそのブログ内で紹介したいことはありませんか。これがあるとないとではブログの見た目だけではなく、利便性にも影響を及ぼします。今回はそんな問題を解決するプラグインを紹介します。
Contents
結論:WordPressでコードを表示させたい場合はプラグイン『Highlighting Code Block』を使う
WordPressでコードを表示させたい場合、プラグインである『Highlighting Code Block』を使うことでコードを表示させることができます。これからこのプラグインの使い方を解説していきます。
準備:プラグイン『Highlighting Code Block』をインストールする
まずはプラグインである『Highlighting Code Block』をインストールしなければいけません。
プラグインのインストール方法については
こちらの記事で解説しているので参考にしてみてください。
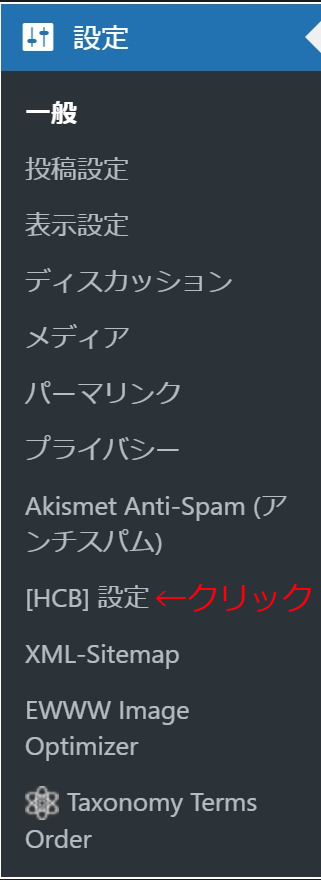
1:管理画面の左側に位置する設定から『[HCB]設定]』をクリックする
『Highlighting Code Block』をインストールすると管理画面の左側に位置する設定に『[HCB]設定]』が追加されているはずです。それをクリックしましょう。

2:『Highlighting Code Block』の表示の仕方をカスタマイズする
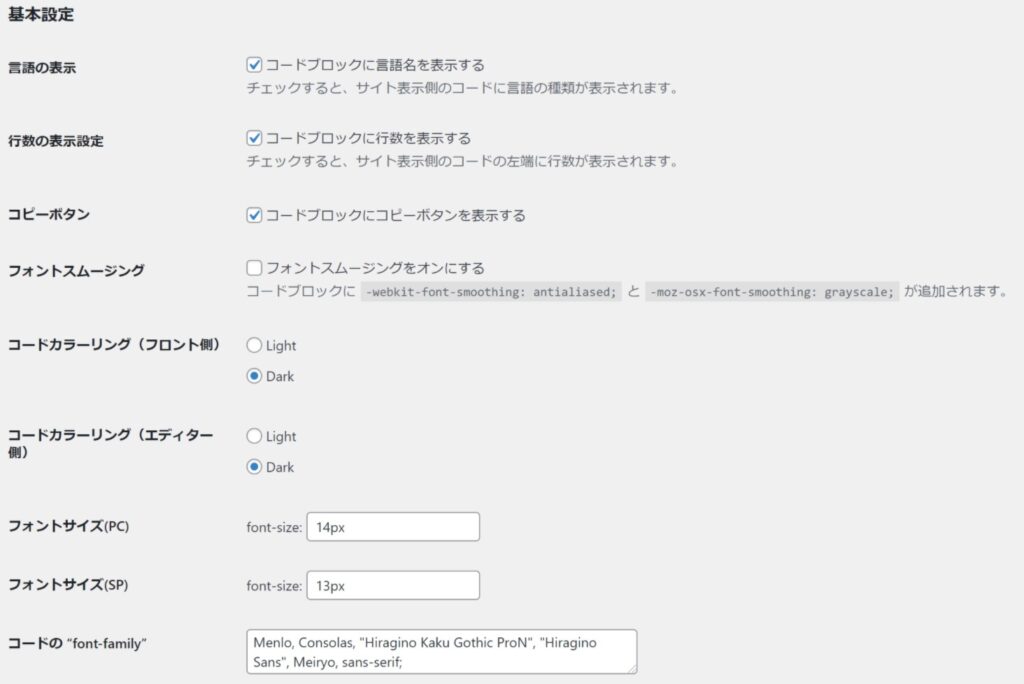
『[HCB]設定]』をクリックすることで開いたページでは『Highlighting Code Block』の表示の仕方を好みのデザインにカスタマイズさせることができます。例えばコードを表示させたときのカラーやコードを記述したときの行数の表示、非表示、 コピーボタンの有無などを設定できます。

今回は私が実際に使用している『Highlighting Code Block』の設定方法を紹介します。
上部に載せた画像は『Highlighting Code Block』の設定の一部ですが、私が設定を変更したのはここで紹介している設定のみです。
『コードカラーリング』は『Highlighting Code Block』で表示するコードの背景色を『Lightモード』と『Darkモード』に切り替えることができます。認識としてはTwitterの『Lightモード』と『Darkモード』と同様に、『Lightモード』は背景色が白を基調としているのに比べ、『Darkモード』は黒を基調としています。
これについては好みの部分がありますが、私は『Darkモード』としています。
しかし、
『言語の表示』、『行数の表示設定』、『コピーボタン』
この3つについては必須でチェックを入れても良い項目と考えます。それぞれ詳しく説明していきます。
『言語の表示』では掲載したコードがどのプログラミング言語なのかを表示するか否かの設定を選択できます。
『行数の表示設定』では掲載したコードに行数を表示するか否かの設定を選択できます。
『コピーボタン』では掲載したコードをクリック一つでコピーするためのボタンを表示するか否かの設定を選択できます。
この3つはどれもユーザーの利便性の向上に繋がる設定です。特別な理由がないのであればチェックを入れることをおススメします。
これまでに紹介した設定以外について、私はデフォルトのままですが、これらはどれもサイト制作者の好みによっても左右される事項です。『Highlighting Code Block』を使用していきながら、どの設定がユーザーの利便性を最大限引き上げることができるのかを考え、試してみてください。
3:ブロックから『Highlighting Code Block』を選択する
設定が終了したら、いよいよ『Highlighting Code Block』を使用していきます。
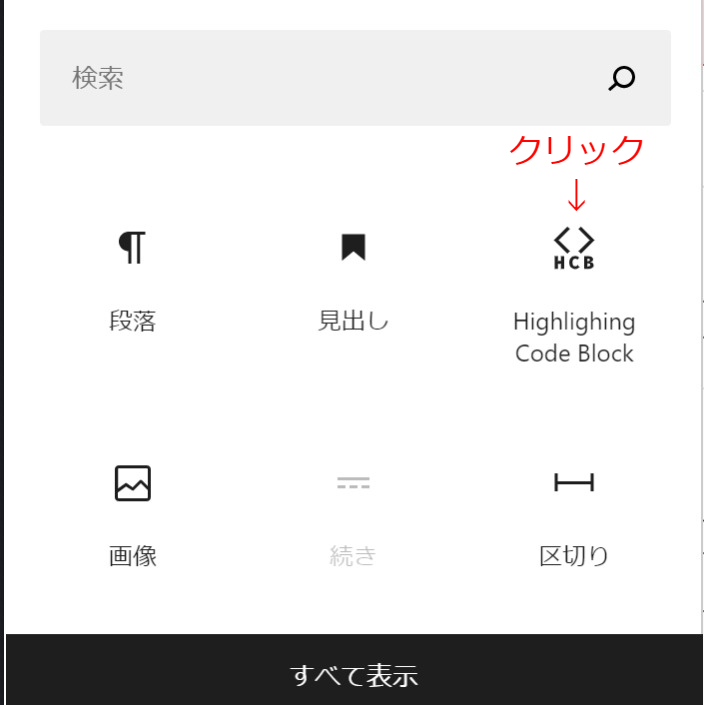
固定ページ、もしくは投稿ページのブロックを選択するとき、『Highlighting Code Block』を選択してください。

上の画像のように選択出来たら、コードを記述していきます。
4:掲載したいコードを記述する
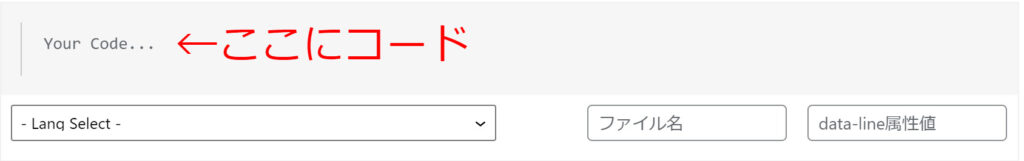
『Highlighting Code Block』を選択すると小さいエディターのようなブロックが出現します。ここにコードを記述していきます。

ここに記述するコードはVSCodeなど、他のエディターにあるような予測変換のようなシステムはありません。そのため、他のエディターで記述したコードをコピペした方が無難でしょう。
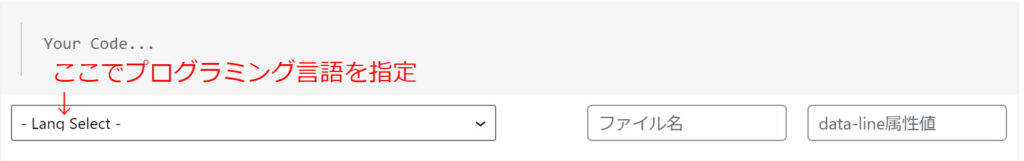
注意:『-Lang Select-』でプログラミング言語の指定をする
『Highlighting Code Block』の左下には『-Lang Select-』というプルダウンがありますが、ここではプログラミング言語を指定できます。ほとんどのプログラミング言語はここで指定が出来るようになっているので、忘れないように指定しましょう。

『Highlighting Code Block』をサイト内で使用することによって、コードはとても見やすいものへと変貌します。それがユーザーの利便性の向上、そして、サイトの更なる活性化に繋がっていきます。『Highlighting Code Block』は自分好みにカスタマイズできる部分も多く存在するので、より良いサイト作りの一つとして、試してみてはどうでしょうか。