HTMLでリストを作るためのolタグとulタグ、この2つは似たような個性を持つタグですが、その特徴をそれぞれ理解しているでしょうか。今回はolタグとulタグについてそれぞれの違いを中心にその使い方について解説していきます。
結論:リストに番号ありはolタグ、番号なしはulタグ
olタグとulタグの違いですが、リストに番号を付ける場合にはolタグ、リストに番号を付けない場合にはulタグを使用します。
簡単に説明すると、olタグとulタグの違いは上記の通りですが、今回はそれぞれをHTMLで記述すると、どのようにサイトに反映されるのか具体的に解説していきます。
HTMLの書き方や、HTMLがどのようなものか改めて確認したい方はHTMLの使い方、書き方を初心者でも分かりやすく簡単解説で詳しく解説していますので、参考にしてみてください。
前提:liタグはリストの項目に使用するタグ
olタグとulタグの解説の前にliタグについて、少し解説していきます。
liタグとはolタグやulタグを親要素として記述されるタグで、リストの項目として使用するタグになります。
liタグの具体的な使い方について解説していきます。下記のコードを見てください。
<ol>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
<li>アイテム4</li>
</ol>
親要素をolタグ、その子要素をliタグとしてリストを書きました。
上記の画像のを見て分かるようにliタグはリストの項目の1つとして反映されています。
今回は親要素をolタグとして指定しましたが、これがulタグだった場合でも、liタグの役割は変わらず、リストの項目として反映されます。
このようにliタグはリストの項目として使われるタグですが、ここからはその親要素として使われるolタグとulタグについて詳しく解説していきます。
・olタグ
olタグはリストを統括するタグの中でもリストに番号を付けることのできるタグになります。
下記のコードを見てください。
<ol>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
<li>アイテム4</li>
</ol>
olタグを親要素として、リストを作成しました。
このolタグやこの後紹介するulタグも同様ですが、どちらもリストを束ねるためのタグで、リストの項目は前述したようにliタグで記述します。
その中でもolタグではolタグ内のリストの項目に番号を付けることが出来ます。これが出来ることにより、わざわざリストの項目の中に数字を記述しなくても自動で番号を付けることが出来ます。
順序が必要なリストを作る場合にはulタグを使用するのではなく、olタグを使用することで、用途に適したリストを作成することが可能になります。
それでは次にulタグについてolタグと比較しながら解説していきます。
・ulタグ
ulタグはリストを統括するタグの中でもリストに点を付けることのできるタグになります。
下記のコードを見てください。
<ul>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
<li>アイテム4</li>
</ul>
ulタグを親要素として、リストを作成しました。子要素であるliタグは先述したolタグの時と同様のコードになっています。
ulタグもolタグの時と同様、リストを束ねるためのタグで、liタグで書かれたリストの項目を束ねるためのタグになります。
しかし、olタグとは違い、ulタグではリストの項目には番号が振られている訳ではなく、『・』が付けられています。
リストの項目に番号を付ける必要がなく、順序のないリストの場合はolタグで余計な番号を付けるよりもulタグを使用する方が良いでしょう。
これらがolタグとの決定的な違いで、この違いを理解してそれぞれのタグを使い分けることが求められていきます。
ここからは応用として、olタグ、ulタグで作ったリストを横並びにする方法を解説していきます。
応用:olタグ、ulタグで作ったリストを横並びにする
ここまで、似たようなタグであるolタグ、ulタグがそれぞれどのような違いがあり、どのような用途の時に使うことが適切なのかを解説していきました。
ここからはolタグ、ulタグで作ったリストを横並びにする方法を簡単に解説していきます。
下記のコードを見てください。
<ul class="sample-list">
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
<li>アイテム4</li>
</ul>.sample-list {
display: flex;
list-style: none;
}
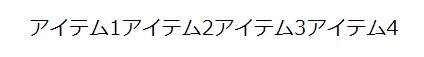
HTMLはulタグにclass属性『sample-list』を指定しただけで、上記の解説で使用したコードとほとんど変わりません。
このHTMLファイルに読み込ませたCSSファイルに上記のようなコードを追記しました。
CSSファイルの中の『display: flex;』の部分がリストを横並びにする記述になり、『list-style: none;』の部分で、余計な『・』の部分を消しています。
このCSSファイルの記述をすることでolタグ、ulタグで作ったリストを横並びにすることができるようになります。
olタグ、ulタグで作ったリストを横並びにする方法はリストを『display: flex;』で横並びにする方法で詳しく解説していますので、参考にしてみてください。
また、リストから点や数字を消す方法は『list-style: none;』を使ってHTMLで作成したリストの点を消す方法で詳しく解説していますので、参考にしてみてください。
そして、今回は解説を省きましたが、横並びにしたリストの間隔を調整したい時が出てくると考えられます。その場合の対処法として、『justify-content』を使う方法が挙げられます。
『justify-content』については横並びにしたリストの間隔を調整するCSS『justify-content』の使い方解説で詳しく解説していますので、参考にしてみてください。
今回はolタグとulタグの使い方からそれぞれの特徴、違いを中心に解説していきました。olタグ、ulタグで作るリストは分かりやすいデザインにする際に重宝します。それぞれの違いを理解し、使いこなしていってください。