ユーザーの満足度を向上させるためにlabelタグとinputタグを使う方法を知っていますか。
今回はHTMLのlabelタグとinputタグを関連付けることによって、どのようなメリットがあるのか、また、どのようにしてlabelタグとinputタグを関連付けるのかを解説していきます。
Contents
前提:labelタグとはinputタグで作った『チェックボックス』や『ラジオボタン』等とを関連付ける
labelタグとはinputタグで作った『チェックボックス』や『ラジオボタン』等とを関連付けるためのタグになります。
具体的にlabelタグとinputタグを関連付けるとどのようなメリットがあるのかは次で記述しますが、ここではlabelタグにinputタグと関連付ける働きがあるということを理解しておいてください。
また、inputタグで作る『チェックボックス』や『ラジオボタン』は下記に記事をまとめましたので参考にしてみてください。
それではここからはlabelタグとinputタグを関連付けるとどのようなメリットがあるのかを解説していきます。
メリット:テキストをクリックした時にチェックを入れられる
labelタグとinputタグを関連付けることで得られるメリットとして、テキストをクリックした時にチェックを入れられることが挙げられます。
この文章だけだとイメージしにくい部分もあると思います。そのため、下記の画像を見てください。


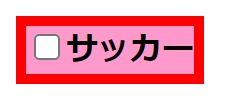
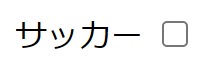
この2つの画像はlabelタグとinputタグの関連付けがある場合とない場合のチェックボックスをそれぞれ掲載しています。
上の画像がlabelタグとinputタグの関連付けがない場合、下の画像がlabelタグとinputタグの関連付けがある場合ですが、それぞれ、赤枠の範囲が異なっていることが分かると思います。
赤枠はこの範囲内の部分をクリックすると、チェックボックスにチェックを付けることが出来るようになるという目印になっています。
見て分かるようにlabelタグとinputタグの関連付けがない場合はチェックが付く部分でしかクリックが反映されないようになっています。
しかし、labelタグとinputタグの関連付けがある場合はチェックが付く部分に加え、テキスト部分もクリックが反映されるような仕様に変わります。
このように、labelタグとinputタグを関連付けることで、クリックできる範囲を広くし、ユーザーアクセシビリティを向上させることが出来ます。
labelタグとinputタグを関連付けるメリットを理解したところで、ここからは具体的にどのようにlabelタグとinputタグを関連付けるのかを解説していきます。
方法1:『label for』でid属性を指定して、関連付ける
まず、labelタグとinputタグを関連付ける1つ目の方法として、『label for』でid属性を指定して、関連付ける方法があります。
この文章だけでは分かりにくいかもしれません。具体的な解説のために下記コードを見てください。
<label for="soccer">サッカー</label>
<input type="checkbox" name="sports" id="soccer">
labelタグにfor属性を指定し、属性値としてはsoccerを指定しました。また、inputタグのid属性にはlabelタグのfor属性の属性値であるsoccerを指定しました。
このようにlabelタグでfor属性を指定し、その属性値をinputタグのid属性に指定することにより、2つのタグを関連付けることが出来ます。
labelタグとinputタグを関連付けるという観点だけを考えれば、labelタグのfor属性とinputタグのid属性を書き換えることで、使いまわすことが出来ます。
最初は『label for』でid属性を指定して、関連付けるという感覚がしっくりこないかもしれませんが、定型的な形を使い続けることによって、身に着けていきましょう。
今回はlabelタグとinputタグを関連付ける方法の解説ということで、チェックを付ける位置などはデフォルトのままですが、もしこれを変えたい場合は記述の順番やCSSに手を加えることで任意の位置に変えることが出来ます。
labelタグとid属性を関連付ける主な方法はこの『label for』でid属性を指定して、関連付ける方法ですが、次は別の方法について解説していきます。
方法2:labelタグの中にinputタグを入れて、関連付ける
もう1つの2つのタグを関連付ける方法として、labelタグの中にinputタグを入れて、関連付ける方法があります。
これは先ほどの方法より想像しやすいかもしれませんが、labelタグを親要素、inputタグを子要素とする方法です。下記のコードを見てください。
<label>
<input type="checkbox" name="sports" value="soccer">サッカー
</label>
labelタグを親要素として指定し、その中に子要素としてinputタグを指定しました。
このようにlabelタグを親要素とすると、その子要素であるinputタグと関連付けることが出来るようになります。
この方法は先ほどの『label for』を使う方法よりも頻度高くある訳ではありませんが、初心者の方はこちらの方が使いやすいかもしれません。
もし、『label for』を使う方法が難しい場合は、最初にこの記述方法でlabelタグに慣れてから、改めて『label for』を使う方法を習得していきましょう。
今回はHTMLのlabelタグとinputタグを関連付けることのメリットやその方法について解説していきました。
labelタグとinputタグを関連付けることはユーザーアクセシビリティに深く関わってきます。このアイデアを使いこなして、サイトの利便性を向上させていきましょう。