背景がグラデーションのオシャレなサイトを見たことはありませんか。単色の背景を組み合わせるだけではデザインに幅が生まれず、淡白なサイトしか制作できなくなってしまいます。今回はそんなグラデーションをCSSで再現するための方法を簡単に解説していきます。
Contents
前提:グラデーションには細かな種類がある
グラデーションと一言にしても細かな種類があり、それによって少しずつですが、コードも変わっていきます。基準となるような色を2色にするか、3色にするかでも追加する記述が必要になってきたり、右から左にグラデーションをかけるコードと上から下にグラデーションをかけるコードも少し違っていたりします。
今回はそれぞれのコードを紹介するとともにそのコードがどのように反映されるのかも併せて紹介していきます。
・上から下にかけてグラデーション
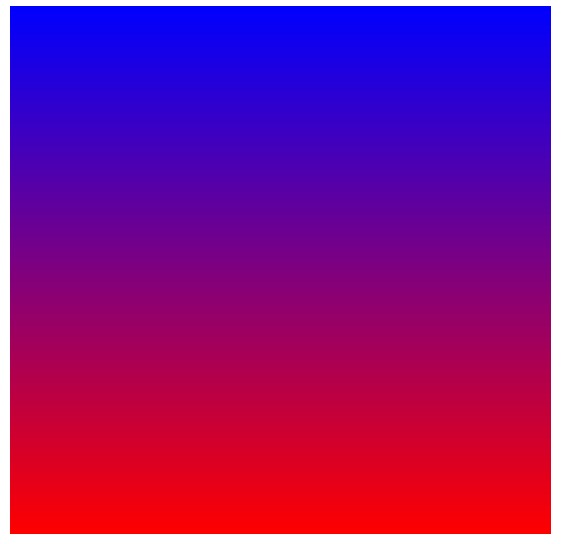
まずは上から下にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to bottom, blue, red);
}
今回は上が青、下が赤のグラデーションをかけてみました。『background: linear-gradient(to bottom, blue, red);』と記述されているコードを見て分かるように先に書かれた青が一番上に指定され、そこから次に書かれた赤が一番下なるように上から下にグラデーションがかかるように指定されています。
上から下にグラデーションをかけるコードはグラデーションの中で最も単純なコードになり、例えば『background: linear-gradient(blue, red);』と省略して書けるコードになります。このコードを基本としてこれからのコードが派生していきます。
・下から上にかけてグラデーション
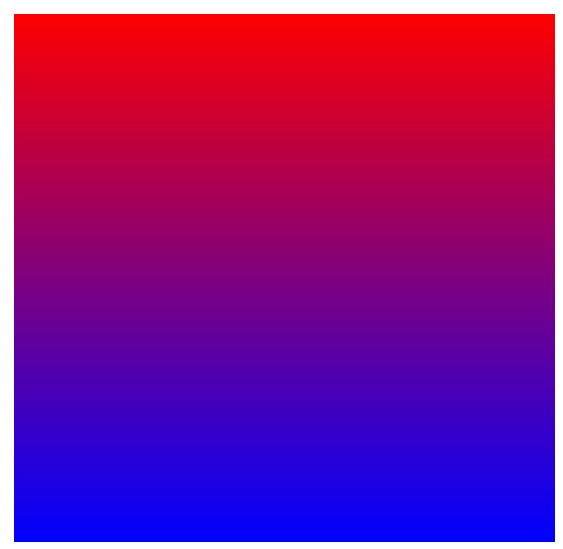
次に下から上にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to top, blue, red);
}
下から上にグラデーションをかける方法は先述した上から下にグラデーションをかける方法とほとんど同じコードで記述されていますが、『to bottom』が『to top』になっている部分のみ変わっています。これにより下から上にグラデーションをかけるようなコードになり、先述したコードによって反映されたデザインと対照的なデザインを指定することが可能となります。
この説明を聞き、気付いた方もいるかと思いますが、『to bottom』と『to top』はどちらを使うかという問題もありますが、今回であれば『blue』と『red』の部分である色の部分を変えることでも色の上下を変えることが可能になります。
この考えはこれからのグラデーションについてでも必要な考えとなっていきますので、理解しておきましょう。
・左から右にかけてグラデーション
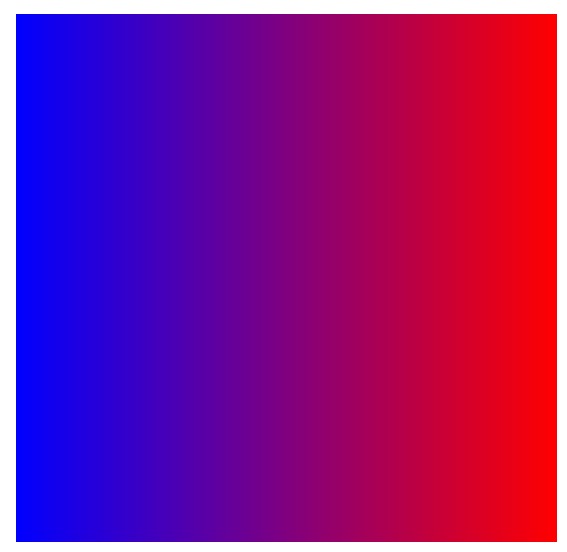
次に左から右にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to right, blue, red);
}
上記の画像のように最初に解説した上から下にかけてグラデーションをさせるためのコードである『to bottom』や『to top』の部分を『to right』に変更することによって、上下の動きではなく、左から右にかけて青から赤に徐々に変化しているのが分かります。
先述したように『background: linear-gradient』が基本的な形になり、ここから追記する内容を変更することで、細かな調整ができてるようになっていきます。
・右から左にかけてグラデーション
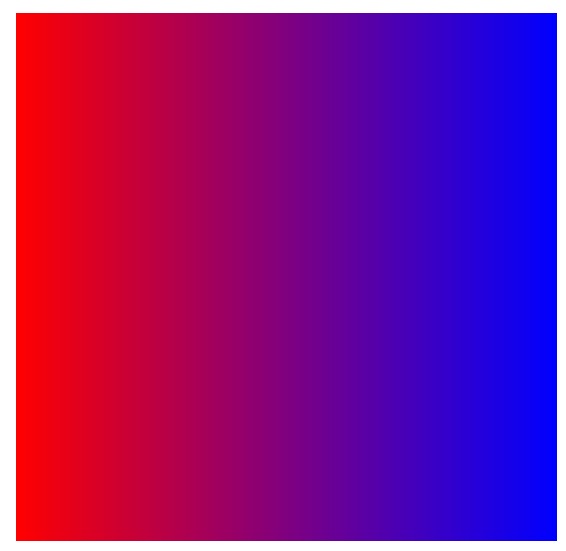
次は右から左にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to left, blue, red);
}
今回は前述したグラデーションと対照的な右から左にグラデーションがかかっています。ここで先ほど紹介させていただいた考えが必要になっていきます。
今回、右から左にグラデーションをかけるため、『to right』の部分を『to left』へと変更いたしました。しかし、この『to right』の部分を『to left』に変えるのではなく、『blue』と『red』を入れ替えることでも同じようなデザインを指定することが可能になります。
この記述方法に関して、正解はありません。自分自身で使用するときに使いやすい方を使うことをおススメします。
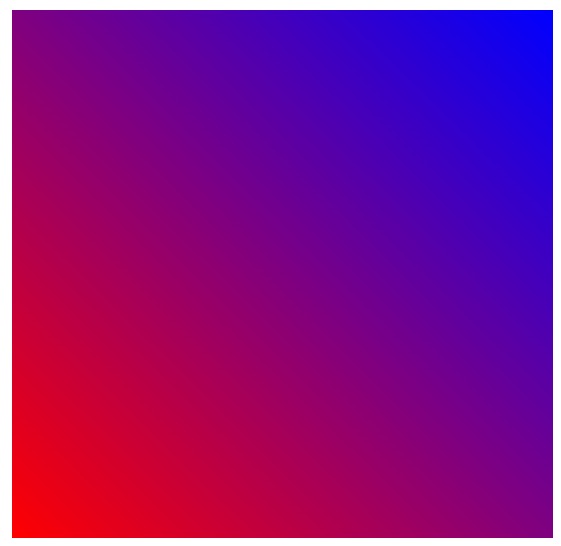
・右上から左下にかけてグラデーション
次は右上から左下にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to bottom left, blue, red);
}
これまでは上下や左右といった位置関係でのグラデーションでしたが、今回からは上記の画像のように斜めの位置関係にあるグラデーションを描いていきます。
これまで『to bottom』や『to left』と記述していた箇所に『to bottom left』と記述することで、上から下にかけてのグラデーションと右から左にかけてのグラデーションというデザインの指定が合わさり、右上から左下にグラデーションをかけることが出来ます。
この『to bottom left』を同じ記述方法で『to bottom right』のように書き換えることでこれまでのようにどこからどこに向けてグラデーションをかけるかを指定することが出来ます。
・左上から右下にかけてグラデーション
次は左上から右下にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to bottom right, blue, red);
}
記述方法は先述した方法と変わりありません。『to bottom right』と記述することで左上から右下にグラデーションをかけることが出来ます。
・右下から左上にかけてグラデーション
次は右下から左上にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to top left, blue, red);
}
先述した二つと同様の記述方法で、『to bottom left』や『to bottom right』の部分を『to top left』とすることで右下から左上にグラデーションをかけることが出来ます。
・左下から右上にかけてグラデーション
次に左下から右上にグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to top right, blue, red);
}
先述した三つと同様の記述方法で、『to bottom left』や『to bottom right』の部分を『to top right』とすることで左下から右上にグラデーションをかけることが出来ます。
・3色以上のグラデーション
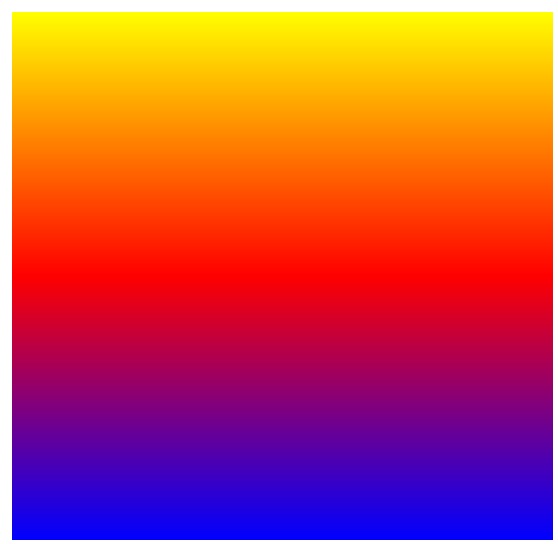
次に3色以上の色を使用してグラデーションをかける方法を解説していきます。
.sample {
background: linear-gradient(to top, blue, red, yellow);
}
3色以上の色を使用したい時にはこれまでのように『to bottom』や『to left』などのような部分の記述を書き換えるのではなく、色の数を増やすことで、3色以上の色を混ぜてグラデーションをかけることが出来ます。
グラデーションの色の順番は左に記述した色から『to bottom』や『to left』などの指定通りに使用されていきます。
そして、これは2色でのグラデーションの場合も同様ですが、色と色の間には『,』を入れることを忘れないように注意しましょう。
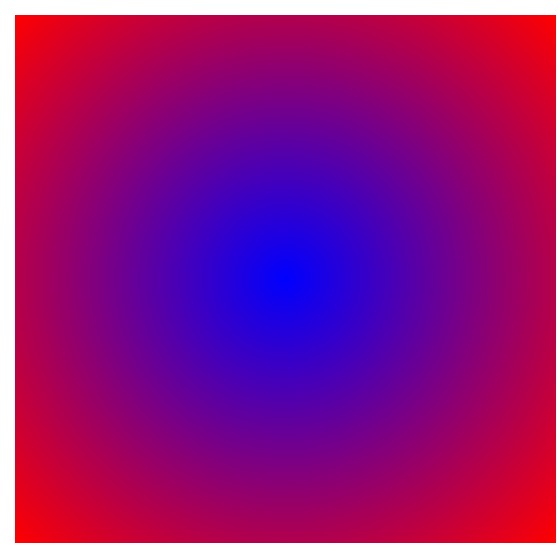
・円状に広がるグラデーション
次に円状に広がるグラデーションをかける方法を解説していきます。
.sample {
background: radial-gradient(
circle at center,
blue,
red
);
}
今回は先述したようなグラデーションとは少し記述方法が異なります。
まず、『radial-gradient』の部分ですが、これは円形のグラデーションを描くときに使用します。これまで使っていた『linear-gradient』は直線的なグラデーションを描くときに使用するため、今回のような円形のグラデーションを描く場合には用いられません。
次に『circle』はこのグラデーションの形状を示しています。今回は『円(circle)』を使用しましたが、これ以外にも『楕円(ellipse)』を使用する場合もあります。
そして、『at center』ですが、これは先述したグラデーションの形状の中心位置を決めています。今回は『at center』ということで、要素の真ん中を中心位置にしています。これも『left』や『right』を使用することで、中心位置を変更することが出来ます。
最後に『blue, red』ですが、これは先述した『to bottom』や『to left』などの考え方を少し応用すれば理解できるはずです。これまで『circle at center』でどのようなグラデーションを描くかを指定してきました。それに沿って、中心から先に記述した『blue』が指定され、徐々に『red』へと変わっていきます。
このように形状やグラデーションの中心位置をカスタマイズすることで円状に広がるグラデーションを描くことが可能になります。
今回はCSSでデザインするグラデーションについて解説していきましたが、一つひとつのコードの意味を完璧に把握する必要はありません。実際にグラデーションを使用したい時には今回紹介したコードをコピペし、自分仕様に色をカスタマイズすることで、自分好みのサイトに反映するために活用してみてください。