オンラインショッピングサイトの商品紹介ページにあるような横に3つの商品が並び、折り返して下の段にさらに3つ並んでいくデザインをあなたも見たことがあるのではないでしょうか。
今回はそのような横並びされたリストを折り返しすることを可能にするCSSを解説していきたいと思います。
Contents
結論:リストの親要素に『flex-wrap: wrap;』を指定する
横並びにされたリストを折り返しするためには『flex-wrap: wrap;』を指定することで解決させることができます。
しかし、それだけの設定では思い通りの数で折り返しができない場合やそもそも折り返しができていない場合もあります。
今回は具体的な手順に加え、そのような注意点まで、詳しく解説してきます。
準備:『display: flex;』でリストを横並びにする
まずはリストを横並びにしないとリストを折り返しすることはできません。
そのためにはリストの親要素に『display:flex;』を指定することで横並びにすることが必要となってきます。
この段階をすでに理解されている方は飛ばしていただいて構いません。下記のコードを見てください。
<ul class="goods">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
</ul> .goods {
display: flex;
list-style: none;
}
HTMLではulタグ、liタグで9つの項目があるリストを作りました。ulタグにはclass属性として、『goods』を指定しました。
CSSではclass属性『goods』が指定されているulタグをセレクタとして、プロパティ『display』、値『flex』とプロパティ『list-style』、値『none』を指定しました。
上記の画像を見て分かるように、リストは横並びになり、不要な・も消えています。今回はこのリストを任意の場所で折り返しをすることができるようにしていきます。
『display: flex;』を使った横並びのリストの作り方はリストを『display: flex;』で横並びにする方法で解説していますので、参考にしてみてください。
ポイントとしては
・『display: flex;』でリストを横並びにする
・『list-style: none;』で項目の左に打たれている数字、点を削除する
これさえ理解していればリストを横並びにすることはできるようになっているはずです。
また、今回はほとんど解説をいたしませんでしたが、リストの作り方については番号あり、番号なしのリストの作り方で詳しく解説していますので、参考にしてみてください。
1:親要素に『flex-wrap: wrap;』を指定する
横並びされたリストは『flex-wrap: wrap;』を親要素に指定することにより折り返すことができます。
下記のコードを見てください。
.goods {
display: flex;
flex-wrap: wrap;
list-style: none;
}HTMLは前述のままで変更はありません。
CSSはclass属性『goods』が指定されているulタグをセレクタとして、プロパティ『flex-wrap』、値『wrap』を追記しました。
上記のコードを実践していただいた方はお気づきかと思いますが、『flex-wrap: wrap;』を指定しただけでは折り返されず、先ほどの横並びされたスタイルと変化がないように表示されていると思います。
先ほど、親要素に『flex-wrap: wrap;』を指定することができれば横並びされたリストを折り返すことができると言いましたが、それは最低限必要なことで、ほとんどの場合は折り返すことができません。
それではここからは、そのようなことが起こってしまう原因は何なのか、その解決方法を解説していきたいと思います。
2:それぞれの要素の幅を指定する
ここから親要素と子要素の関係が複雑になっていきますので、少し整理して考えてみましょう。
下記のコードを見てください。
<div>
<ul class="goods">
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
<li>item7</li>
<li>item8</li>
<li>item9</li>
</ul>
</div>先ほどはclass名が『goods』のulタグが親要素で、子要素がliタグという単純なコードでした。
しかし、divタグを追記したことにより、divタグを親要素、class名が『goods』のulタグを子要素とする関係新しく成り立っていることが分かると思います。
これを理解した上で下記のコードを見てください。
div {
width: 50%;
background-color: #87CEEB;
}
.goods {
display: flex;
flex-wrap: wrap;
list-style: none;
}
.goods li {
padding: 50px;
margin: 20px;
background-color: #FA8072;
}セレクタごとに解説していきます。
まず、divタグですが、『width: 50%;』を追記しました。
これを記述することで、子要素であるulタグはそのデバイスの左半分(基本的にコードは左詰めで認識されるため、『width: 50%;』の場合、一番左端から50%表示させるという意のコードとなる)にしか表示されないようになります。
また、これはulタグの子要素であるliタグにも同じことが言えます。
『background-color: #87CEEB;』が追記されていますが、これは後のプレビュー表示で分かりやすくするために装飾したもので、今回の目的と直接の関係はありません。
次にulタグです。
ulタグは追記したコードはありませんが、先ほど説明したようにdivタグの影響で、幅がデバイスの左半分にしか表示されないようになっています。
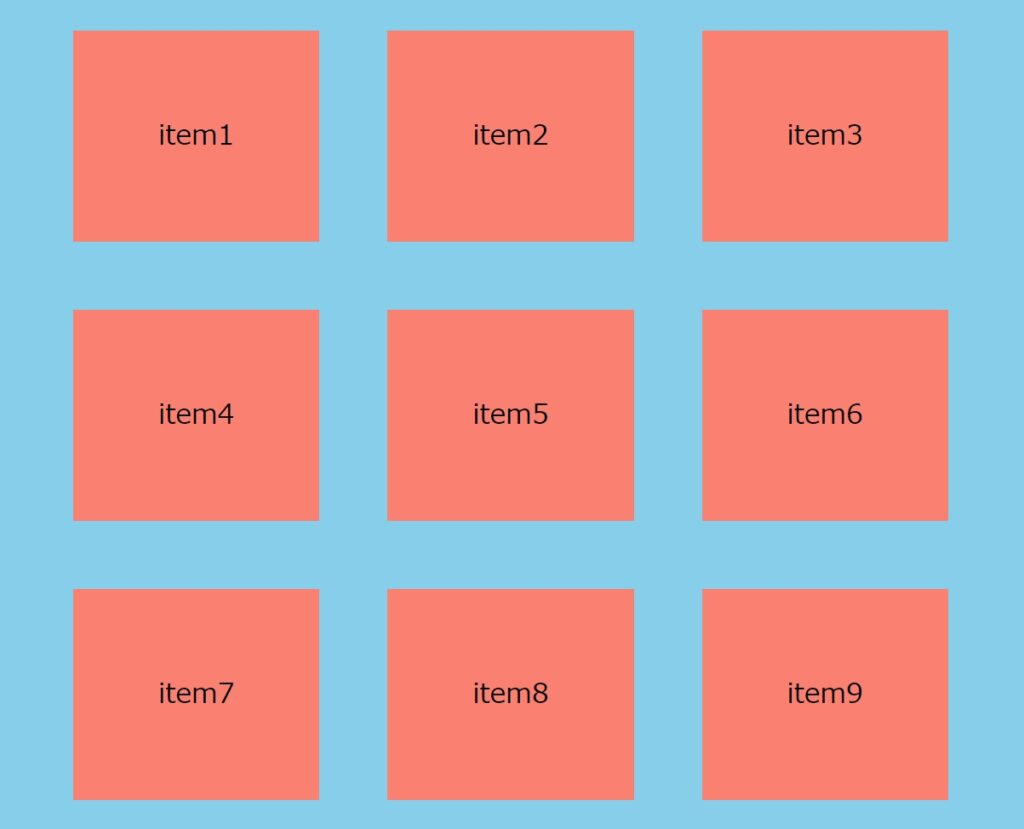
最後にliタグですが、『padding: 50px;』、『margin: 20px;』を追記しています。これにより商品が1つずつ独立しているように見せることができます。
この部分を商品画像にすることが多いですが、その場合はpaddingを指定せず、marginのみを指定すれば同じように見せることができます。
この時、画像の大きさ、余白の幅を揃えるとより綺麗に商品を見せることができます。
また、『background-color: #FA8072;』はdivタグと同様の理由で追記しています。

簡単にまとめると、リストを決められた幅(width)の中でしか表示できないように指定することがリストを任意の位置で折り返すためには必要になります。
今回は余白の単位を『px』にしてコードを組み立てていきましたが、本来であれば『%』や『rem』を使用した方がより、理解しやすいコードになります。
その際にはそれぞれの幅が親要素に対してどれくらいの割合なのかを注意しつつ進めてください。
『px』や『%』、『rem』などの単位についてはpx・%・em・remを詳しく解説で詳しく解説していますので、参考にしてみてください。
今回は『flex-wrap: wrap;』を使って横並びにしたリストを折り返しする方法を解説していきました。
解説したようにulタグを子要素として親要素の幅を決めることにより、リストが表示できる幅が決まっていきます。その上で、liタグの大きさを指定することで、リストをどこで折り返すのかを決めることができます。
考え方に慣れるまでは難しいかもしれませんが、使い続けていく内に感覚的に理解することができると思います。