CSSのプロパティと値である『display: grid;』を知っていますか。
今回はそんなCSSのプロパティと値である『display: grid;』を使って、サイトに頻出する表を作っていきたいと思います。
『display: grid;』をまだ知らない方もこの記事を読んで、『display: grid;』を使いこなしていきましょう。
Contents
前提:CSS『display: grid;』でサイトのレイアウトを作れる
『display: grid;』を一言で表すのは難しいですが、イメージとしてはサイト全体のレイアウトからサイトの中の1つのコンテンツのレイアウトまで作ることのできるプロパティと値です。
サイト全体のレイアウトとは具体的にヘッダー、メイン、サイドバー、フッターがどの部分に配置されるのかを『display: grid;』で決めていきます。
サイト中の1つのコンテンツのレイアウトとはこれから解説する表などを『display: grid;』を使って、作っていきます。
このように『display: grid;』でできることは多岐にわたり、様々なレイアウトに応用させることができます。
それではここから、表を作りながら『display: grid;』の使い方を詳しく解説していきます。
注意:tableタグで作る表はあまり良くない
表を作ると聞いたらtableタグを使用することを最初に思い浮かべる人も多いのではないでしょうか。
しかし、実務という点において、tableタグを使用するのは得策とは言えません。
その理由としては読み込み速度が遅いという問題やSEOに弱いという観点が挙げられます。
勿論、tableタグを使用して、表を作ることが間違いという訳ではありません。レイアウトが崩れにくいなどのメリットもありますが、あまり多く使われていないのが実情です。
そのため、今回は『display: grid;』を使っての表の作成を解説していきます。
1:HTMLで表の母体を作る
表の形のデザインにするためにはCSSを編集することが必要ですが、その前にそのCSSを指定するためのHTMLのコードが必要になっていきます。
下記のコードを見てください。
<div class="grid">
<div class="red">1</div>
<div class="blue">2</div>
<div class="green">3</div>
<div class="pink">4</div>
<div class="yellow">5</div>
<div class="blueviolet">6</div>
</div>
表を作るためのコードとしては親要素のclass属性『grid』に子要素のclass属性『red』、『blue』『green』、『pink』、『yellow』、『blueviolet』が入っている構造になっています。
上記の画像を見て分かるように現在は縦一列に並んでいるだけですが、これを母体として表の形へとCSSを編集して表へと作り変えていきます。
HTMLはここから編集することはありませんので、この後の掲載は割愛しますが、CSSを編集しているときにHTMLのどこを編集しているのか分からなくなったらここに戻って確かめてみてください。
2:CSSで表の親要素に『display: grid;』を指定する
ここからは『display: grid;』を指定していきます。
下記のコードを見てください。
.grid {
text-align: center;
font-size: 20px;
display: grid;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.blueviolet {
background-color: blueviolet;
}
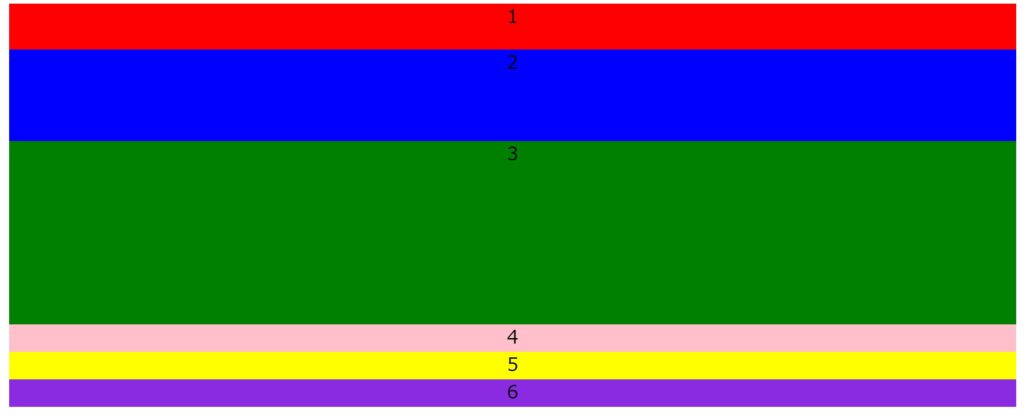
表の親要素であるclass属性『grid』をセレクタにして『display: grid;』を指定しました。
これに加え、『text-align: center;』と『font-size: 20px;』、子要素にはそれぞれclass属性に対応した『background-color』を指定しました。
『display: grid;』以外のコードは表を見やすくするためのコードで、必ず書かないといけないコードではありません。
上記の画像を見て分かるように表の親要素に『display: grid;』を指定しただけでは、まだ表のような形にはなっていません。
ここから、更にコードを追記することで表を完成させていきます。
3:『grid-template-rows』で表の高さを指定する
表を作るためには表の高さと幅を決めなければいけません。
そのために表の高さを決められるプロパティ『grid-template-rows』と表の幅を決められる『grid-template-columns』の値を指定していきます。
下記のコードを見てください。
.grid {
text-align: center;
font-size: 20px;
display: grid;
grid-template-rows: 50px 100px 200px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.blueviolet {
background-color: blueviolet;
}
表の親要素であるclass名『grid』に『grid-template-rows: 50px 100px 200px;』を指定しました。
『grid-template-rows』は表の高さを決められるプロパティで、列ごとの高さをそれぞれ指定することが出来ます。
『grid-template-rows』の値の書き方としては1つ目の値は1列目の高さ、2つ目の値は2列目の高さというようにそれぞれ値が対応していきます。
今回は縦に3列、横に2列の表を作ることを予定しているため、1列目のclass属性『red』には『50px』、2列目のclass属性『blue』には『100px』、3列目のclass属性『green』には『200px』の高さが指定されています。
そして、4列目以降のclass属性『pink』、『yellow』、『blueviolet』には値が指定されてないため、デフォルトの状態のままとなります。
表の高さが決まったところで、次に表の幅を決めて表を完成させていきます。
4:『grid-template-columns』で表の幅を指定する
『grid-template-rows』で表の高さを決めた後は『grid-template-columns』で表の幅を指定していきます。
下記のコードを見てください。
.grid {
text-align: center;
font-size: 20px;
display: grid;
grid-template-rows: 50px 100px 200px;
grid-template-columns: 300px 400px;
}
.red {
background-color: red;
}
.blue {
background-color: blue;
}
.green {
background-color: green;
}
.pink {
background-color: pink;
}
.yellow {
background-color: yellow;
}
.blueviolet {
background-color: blueviolet;
}
表の親要素であるclass名『grid』に『grid-template-columns: 300px 400px;』を指定しました。
『grid-template-rows』では表の高さを決めれましたが、『grid-template-columns』では表の幅を決めることができます。
『grid-template-columns』の値の書き方は『grid-template-rows』と同じように1つ目の値は1列目の幅、2つ目の値は2列目の幅というようにそれぞれ値が対応していきます。
今回は『grid-template-columns: 300px 400px;』と指定したので、最初に2つの列ができることが予測できます。そして、1つ目の列は『300px』、2つ目の列は『400px』の幅になっていきます。
この時、子要素は上から順番に横並びに埋まっていきます。良く分からない方はそれぞれの番号の順番に並べられると考えてみてください。
今回の表はプロパティの値がどの部分に適応されるのかを分かりやすくするために、値を全て変えましたが、実際は高さと幅が一緒の時も多いです。
その場合は値を調整して使ってみてください。
今回は表を作りながら『display: grid;』を使って表を作る方法を解説していきました。
CSSを編集することで、様々なデザインを作ることが出来ますが、その中の1つの知識として今回のCSSで『display: grid;』を使う知識を活用してサイト制作を進めてみて下さい。