枠線を描くプロパティ『border』をどこまで使いこなせていますか。
今回はCSSのプロパティ『border』を知らない初心者の方でも全て使いこなせる程、深く詳しく解説していきます。
Contents
結論:『border』は『枠線の種類』、『枠線の幅』、『枠線の色』の3つを値として指定する
プロパティ『border』は『枠線の種類』、『枠線の幅』、『枠線の色』の3つの値を指定することで完成します。
borderもデフォルトの値は指定されていますので、3つ全ての値を指定する必要が絶対にあるという訳ではありませんが、この3つの値を指定することで枠線をカスタマイズできます。
また、値と値の間には半角スペースを入れる必要があります。
<span>枠線を作っていきます</span>span {
border: solid 2px red;
}例えば、上記のコードのようにプロパティ『border』に『枠線の種類』、『枠線の幅』、『枠線の色』の3つの値を指定することで枠線を作ることができます。
それでは3つの値の指定の仕方を1つずつ解説していきます。
・枠線の種類
まずは枠線の種類を解説していきます。
枠線の種類とはその枠線がどのような形なのかを決めるための値になります。
いくつか種類があるため、1つずつ解説していきます。
<span>枠線を作っていきます</span>今回は上記のテキストを元にCSSで枠線をつけていきます。
solid:1本の実線
まずは枠線の基本となる『solid』について解説していきます。
下記のコードを見てください。
span {
border: solid;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『solid』を指定しました。
上記の画像を見て分かるように、『solid』は1本の実線で枠線を作る場合に指定する値になります。
solidはborderの中でも1番シンプルな枠線と言えます。
今回はsolidのみを指定し、枠線の幅、枠線の色を指定していませんが、デフォルトでは1.5pxの幅で黒色の枠線を作ります。
dotted:ドット線
次に『dotted』について解説していきます。
下記のコードを見てください。
span {
border: dotted;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『dotted』を指定しました。
上記の画像を見て分かるように、『dotted』は1本のドット線で枠線を作る場合に指定する値になります。
今回もsolid同様、dottedのみを指定しましたが、その時の枠線の幅、枠線の色は1.5pxの幅で黒色の枠線を作ります。
dashed:破線
次に『dashed』について解説していきます。
下記のコードを見てください。
span {
border: dashed;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『dashed』を指定しました。
上記の画像を見て分かるように、『dashed』は破線で枠線を作る場合に指定する値になります。
先ほど解説したdottedと同じように見えるかもしれませんが、枠線の幅を大きくすると、その違いをより感じることができます。
今回もdashedのみを指定しましたが、その時の枠線の幅、枠線の色は1.5pxの幅で黒色の枠線を作ります。
double:2本の実線
次に『double』について解説していきます。
下記のコードを見てください。
span {
border: double;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『double』を指定しました。
上記の画像を見て分かるように、『double』は2本の実線の2重線で枠線を作る場合に指定する値になります。
先述したborderの基本となるsolidは1本の実線で枠線を作りましたが、doubleではその枠線が2本の実線で作られるようになります。
今回もdoubleのみを指定しましたが、その時の枠線の幅、枠線の色は1.5pxの幅で黒色の枠線を作ります。
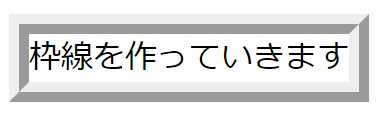
groove:谷折りのような線
次に『groove』について解説していきます。
下記のコードを見てください。
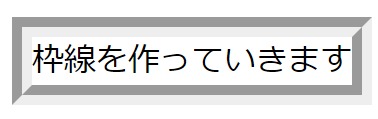
span {
border: 10px groove;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『10px』、『groove』を指定しました。
今回は見易さを重視し、枠線の幅を変えています。感覚的に分かるかと思いますが、詳しくはこの後解説いたしますので、今は枠線の幅が10pxであるということだけ理解していてください。
上記の画像を見て分かるように、『groove』は立体的に窪んでいるように見える、谷折りのような枠線を作る場合に指定する値になります。
これまで解説してきた値よりもデザイン性に富んだ枠線になります。
今回は枠線の幅を変えましたが、デフォルトでは枠線の幅は1.5pxで、枠線の色はrgbで表すと、(238, 238, 238)です。
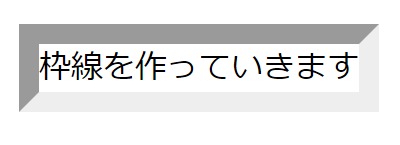
ridge:山折りのような線
次に『ridge』について解説していきます。
下記のコードを見てください。
span {
border: 10px ridge;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『10px』、『ridge』を指定しました。
今回もgroove同様、見易さを重視し、枠線の幅を変えていますが、今は枠線の幅が10pxであるということだけ理解していてください。
上記の画像を見て分かるように、『ridge』は立体的に浮き上がっているように見える、山折りのような枠線を作る場合に指定する値になります。
先ほど解説したgrooveと対照的な値であるという理解で問題ないでしょう。
今回も枠線の幅を変えましたが、デフォルトでは枠線の幅は1.5pxで、枠線の色はrgbで表すと、(238, 238, 238)です。
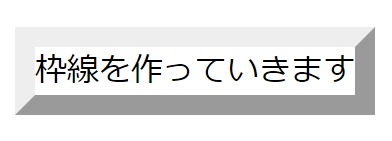
inset:topとleftが暗く、bottomとrightが明るい線
次に『inset』について解説していきます。
下記のコードを見てください。
span {
border: 10px inset;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『10px』、『inset』を指定しました。
今回も見易さを重視し、枠線の幅を変えていますが、今は枠線の幅が10pxであるということだけ理解していてください。
上記の画像を見て分かるように、『inset』はtopとleftが暗く、bottomとrightが明るい枠線を作る場合に指定する値になります。
先ほど解説したgrooveやridgeと似ていますが、少しだけ濃淡の使い方が違う値になります。
今回も枠線の幅を変えましたが、デフォルトでは枠線の幅は1.5pxで、枠線の色はrgbで表すと、(238, 238, 238)です。
outset:bottomとrightが暗く、topとleftが明るい線
次に『outset』について解説していきます。
下記のコードを見てください。
span {
border: 10px outset;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『10px』、『outset』を指定しました。
今回も見易さを重視し、枠線の幅を変えていますが、今は枠線の幅が10pxであるということだけ理解していてください。
上記の画像を見て分かるように、『outset』はbottomとright暗く、topとleftが明るい枠線を作る場合に指定する値になります。
先ほど解説したinsetと対照的な値であるという理解で問題ないでしょう。
今回も枠線の幅を変えましたが、デフォルトでは枠線の幅は1.5pxで、枠線の色はrgbで表すと、(238, 238, 238)です。
none:枠線なし
最後に『none』について解説していきます。
下記のコードを見てください。
span {
border: none;
}
CSSでセレクタとしてspanタグを指定し、プロパティ『border』、値として『none』を指定しました。
上記の画像を見て分かるように、『none』は枠線を全く作らない場合に使用する値になります。
枠線はプロパティ『border』を使用することで初めてサイト上に反映させることできます。
そのため、わざわざ枠線を消すことは少ないですが、例えば、大きな括りのclass属性にborderを指定し、その中の1つだけ枠線を消す場合などで活用できるでしょう。
ここまでで枠線の種類に関しての解説は終了になります。
ここからは『枠線の幅』の指定方法について解説していきます。
・枠線の幅
枠線は要素の幅や余白などのように『数値+単位』で使用することができます。
下記のコードを見てください。
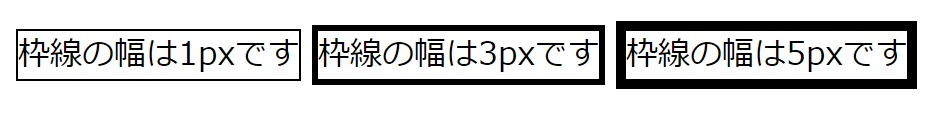
<span class="border-1">枠線の幅は1pxです</span>
<span class="border-3">枠線の幅は3pxです</span>
<span class="border-5">枠線の幅は5pxです</span>.border-1 {
border: solid 1px;
}
.border-3 {
border: solid 3px;
}
.border-5 {
border: solid 5px;
}
HTMLではspanタグでclass属性『border-1』、『border-3』、『border-5』を指定したテキストを3つ用意しました。
CSSではそれぞれのセレクタに対応して、プロパティ『border』値としてそれぞれ、『solid 1px』、『solid 3px』、『solid 5px』の値を指定しました。
上記の画像を見て分かる通り、それぞれの要素に値として記述した『数値+単位』が反映されていることが分かります。
今回は枠線の種類を全てsolidに統一したため、その違いが良く分かると思います。このように枠線の幅を『数値+単位』で変えることができます。
先述しましたが、値と値の間には半角のスペースを入れないと値が反映されないため、注意が必要になります。
また、今回は単位として『px』を使用しましたが、他の単位を使用することも可能です。
しかし、プロパティ『border』の単位としては『px』を使うことが主流となるため、特別な理由がない場合以外は『px』を使って問題ないでしょう。
『px』の使い方や、その他の単位についてはpx・%・em・remを詳しく解説で単位について、まとめて詳しく解説していますので、是非参考にしてみてください。
それでは最後に、borderで指定できる値である『枠線の色』について解説していきます。
・枠線の色
枠線の色は文字の色や背景を決める時と同じように指定します。
下記のコードを見てください。
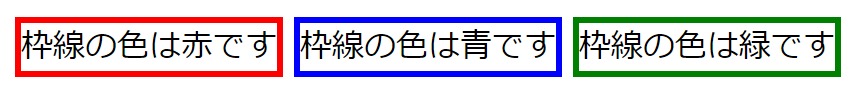
<span class="border-red">枠線の色は赤です</span>
<span class="border-blue">枠線の色は青です</span>
<span class="border-green">枠線の色は緑です</span>.border-red {
border: solid 3px red;
}
.border-blue {
border: solid 3px blue;
}
.border-green {
border: solid 3px green;
}
HTMLではspanタグでclass属性『border-red』、『border-blue』、『border-grenn』を指定したテキストを3つ用意しました。
CSSではそれぞれのセレクタに対応して、プロパティ『border』値としてそれぞれ、『solid 3px red』、『solid 3px blue』、『solid 3px green』の値を指定しました。
上記の画像を見て分かる通り、それぞれの要素に値として記述した色が枠線に反映されていることが分かります。
色を指定する場合は、文字の色や背景色を決める時と同じように今回のような記述方法ではなく、『RGB』で指定することも可能になります。
.border-rgb {
border: solid 3px rgb(255,255,0);
}
また、今回も値が複数あるため、値と値の間には半角スペースを忘れないようにしましょう。
ここまででプロパティ『border』の基本的な値の指定方法についての解説は以上になります。
ここからは応用として、枠線の上下左右に別々の値を指定する方法について解説していきます。
応用:上下左右、別々の値を指定することも出来る
枠線の上下左右に別々の値を指定するためにはプロパティを『border』からそれぞれ『border-top』、『border-bottom』、『border-left』、『border-right』に変えることが必要になります。
下記のコードを見てください。
<span class="border-multi">この枠線は上下左右、別々の値です</span>.border-multi {
border-top: solid 1px red;
border-bottom: dotted 3px blue;
border-left: dashed 5px green;
border-right: double 7px yellow;
}
HTMLではspanタグでclass属性『border-multi』を指定したテキストを用意しました。
CSSではプロパティ『border-top』、『border-bottom』、『border-left』、『border-right』にそれぞれ別々の値を指定しました。
上記の画像のように、プロパティを『border-top』、『border-bottom』、『border-left』、『border-right』にすることで別々のデザインが反映されます。
別々のプロパティに値を指定するため、『枠線の種類』、『枠線の幅』、『枠線の色』の全てを変えることができます。
今回はデザイン性は無視して値を指定したため、色が混雑していますが、これを上手く利用することによって、幾通りの枠線を作ることができます。
今回はCSSのプロパティである『border』の使い方について、指定できる値をそれぞれ解説していきました。
borderはカスタマイズ性の高いプロパティの1つです。この記事で使い方をマスターして、あなただけの枠線のデザインを考えてみて、使用してみてください。