hoverすることによりその要素が浮き上がったようなデザインを見たことがありませんか。
今回はCSSを使うだけでhover時に要素が浮き上がったようなデザインの作り方について詳しく解説してた上で、コピペ用のコードについても紹介していきます。
疑似クラス『hover』について、見直したい方は疑似クラス『hover』の使い方を完全解説で詳しく解説していますので、参考にしてみてください。
それではここからhover時に要素が浮き上がったようなデザインの作り方について解説していきます。
Contents
準備:浮き上がらせるデザインを作るための要素を用意する
まず、hover時に要素が浮き上がったようなデザインを作るためにはその要素を用意しなければいけません。
下記のコードを見てください。
<div>
この要素を浮かせます。
</div>div {
text-align: center;
padding: 30px 0;
border: 1px black solid;
}
とてもシンプルなデザインですが、今回のデザインを作るための解説には問題ありません。
実際に今回紹介するデザインを使う際にはこの部分にもデザイン性のこだわりを持って制作してみて下さい。
それでは準備が出来たところで、ここからCSSだけを使ってhover時に要素が浮き上がったようなデザインを作る方法を解説していきます。
1:『position: relative;』、『top: 0;』で要素の基準位置を決める
今回のデザインは元に合った位置から要素がhover時に動くことで、要素が浮き上がったように見えるようにします。
そのため、まずは要素の基準の位置を決めなければいけません。
下記のコードを見てください。
div {
text-align: center;
padding: 30px 0;
border: 1px black solid;
position: relative;
top: 0;
}先ほどのコードから『position: relative;』と『top: 0;』を追記しました。
見た目上は変わりないですが、この2つのプロパティと値を追記することによって、この要素の基準となる位置を決めることが出来ます。
これからはこの場所からhover時に要素を動かすということを意識して記述でしていきます。
それでは次にhover時にオシャレに動かせるような工夫をしていきます。
2:『transition』でhover時の挙動のスピードを決める
hover時に浮き上がったように見せるには、要素の位置を変えるのではなく、動いているように見せなくてはいけません。
文章だとよく分からないかもしれませんので、下記のコードを元に解説していきます。
div {
text-align: center;
padding: 30px 0;
border: 1px black solid;
position:relative;
top: 0;
transition: all 0.5s;
}先ほどの記述に『transition: all 0.5s;』を追記しました。
この『transition: all 0.5s;』はhover時に0.5秒かけて、hoverのプロパティ、値が反映されることを意味しています。
そのため、元のデザインからhover時のデザインに一瞬で切り替わるのではなく、少し時間をかけて、ゆっくりと切り替えることが出来ます。
0.5秒という時間が短すぎるため、これが必要かと感じる方もいるかもしれませんが、このプロパティ、値があるのとないのとでは雲泥の差があります。是非試してみてください。
0.5秒では短すぎるという方はこの時間を延ばしてみるのも良いかもしれません。自分の好みに合わせて変えてみて下さい。
それでは次に疑似クラス『hover』のプロパティ、値を指定していきます。
3:疑似クラス『hover』で『top: -○○px;』を指定して基準位置から要素を動かす
疑似クラス『hover』では動かした後のデザインを作っていきます。
そのためにまずは要素の位置を少し変えていきます。下記のコードを見てください。
div {
text-align: center;
padding: 30px 0;
border: 1px black solid;
position:relative;
top: 0;
transition: all 0.5s;
}
div:hover {
top: -5px;
}先ほどのコードに疑似クラス『hover』で『top: -5px;』を追記しました。
このコードによって、hover時に要素を上に移動させることが出来るようになります。
また、先ほど『transition: all 0.5s;』を指定したことによって、その移動が一瞬で行われるのではなく、0.5秒かけて行われていると思います。
このように疑似クラス『hover』でプロパティ『top』を変化させることにより、要素を移動させることが出来るようになります。
しかし、要素を移動させることが出来ても、これだけではただ要素が上に移動しただけで、浮き上がったように見せることは出来ません。
そのため、次からは要素が浮き上がったように見せるためのデザインを指定していきます。
4:疑似クラス『hover』で『text-shadow』を指定して影を作る
要素を浮き上がったように見せるには、要素を移動させるだけではなく、要素に影を作る必要があります。
下記のコードを見てください。
div {
text-align: center;
padding: 30px 0;
border: 1px black solid;
position:relative;
top: 0;
transition: all 0.5s;
}
div:hover {
top: -5px;
box-shadow: 0 8px 13px rgba(0, 0, 0, 0.4);
}
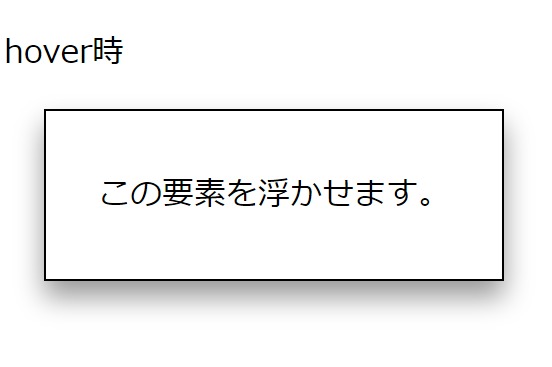
先ほどのコードに『box-shadow: 0 8px 13px rgba(0, 0, 0, 0.4);』を追記しました。
これにより、hover時に影を付けることが出来、要素が浮き上がったように見せることが出来るようになります。
このように、要素を上に移動させるだけではなく、影を作ることによって、hover時に要素が浮き上がったように見せること出来ます。
プロパティ『box-shadow』の値についても今回はこの値にしましたが、実際は微調整をすることで、自分好みの影を作ってみてください。
【コピペ用】コード例
今回紹介したコードをまとめたものを掲載します。実際にはこのコードをベースにアレンジをして使ってみてください。
<div>
この要素を浮かせます。
</div>div {
text-align: center;
padding: 30px 0;
border: 1px black solid;
position:relative;
top: 0;
transition: all 0.5s;
}
div:hover {
top: -5px;
box-shadow: 0 8px 13px rgba(0, 0, 0, 0.4);
}今回はCSSだけを使ってhover時に要素が浮き上がったように見せるデザインの作り方について解説していきました。
この知識を使うことによって、サイト上を一気にオシャレにすることが出来ます。是非、ここぞというタイミングで使ってみて下さい。