リストの中でそれぞれの項目を強調させるようなチェックマークを見たことはありませんか。
今回はそのようなリストの項目に付いているチェックマークをCSSだけで作る方法を解説していくと共にコピペが出来るコードについても紹介させていただきます。
Contents
- 結論:チェックマークはプロパティ『border』を変形させて使う
- 準備:チェックマークを付けるリストを用意する
- 1:リストに元々付いている『・』、『数字』を消す
- 2:疑似クラス『before』でリストの項目の前にチェックマークを付ける
- 3:プロパティ『content』でチェックマークを付けるための空白の要素を作る
- 4:『display: block;』でセレクタをブロック要素に変える
- 5:要素の幅(width)と高さ(height)を指定する
- 6:プロパティ『border-left』と『border-bottom』でチェックマークの原型を作る
- 7:プロパティ『transform』でチェックマークの原型を回転させる
- 8:チェックマークの配置を調整する
- 【コピペ用】コード例
結論:チェックマークはプロパティ『border』を変形させて使う
CSSだけで作るチェックマークはプロパティ『border』を変形させて使うことによって作ることが出来ます。
元々、『border』は枠線を書くためのプロパティですが、今回はそんな『border』の応用的な使い方で、チェックマークを付けていきます。
少し複雑な所もありますが、嚙み砕いて解説していくので、少しずつ理解していきましょう。
準備:チェックマークを付けるリストを用意する
まずはチェックマークを付けるためのリストを用意しなければいけません。
下記のコードを見てください。
<ul>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
<li>アイテム4</li>
</ul>
親要素としてulタグ、子要素としてliタグを利用してリストを作成しました。リストの項目はアイテム1~アイテム4の4つを用意しました。
上記の画像を見て分かるようにulタグを使用しているため、リストの項目の前にデフォルトで『・』が付いています。
ここからはこのHTMLファイルに読み込ませたCSSファイルを編集することでリストの『・』の部分をチェックマークに変える方法を解説していきます。
今回、リストの作り方に関してはここまでで留めさせていただきますが、もっと詳しくリストの作り方について知りたい方は下記の記事で詳しく解説していますので、参考にしてみてください。
リストの用意が出来たところでここからCSSのみを編集してチェックマークを付けていきたいと思います。
1:リストに元々付いている『・』、『数字』を消す
リストにチェックマークを付けるために、リストにデフォルトで付けられている『・』、『数字』を消さなければいけません。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
セレクタであるulタグに『list-style: none;』を指定して、リストから『・』を消しました。
今回は『・』を消しましたが、『数字』を消す場合にも同じように『list-style: none;』を指定することで消すことが出来ます。
リストに元々付いている『・』、『数字』を消す方法は『list-style: none;』を使ってHTMLで作成したリストの点を消す方法で詳しく解説していますので、参考にしてみてください。
チェックマークに不要な『・』を消したところで、チェックマークを付けるための記述をしていきます。
2:疑似クラス『before』でリストの項目の前にチェックマークを付ける
チェックマークを付けるためのコードですが、疑似クラス『before』を使用することで、リストの項目の前にチェックマークを付けるというイメージで進めていきます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
}チェックマークを付けるリストの項目のタグであるliタグに疑似クラス『before』を指定しました。
これだけでは何も変化はありませんが、このセレクタを使用して、チェックマークを作っていきます。
また、疑似クラス『before』の指定をしていないliタグをセレクタとして、『position: relative;』を指定しました。
これはこの後、疑似クラス『before』の指定をしたタグをセレクタとして、プロパティ、値を指定する際に必要になってくるため、先に記述させていただきました。これについての説明もこの後させていただきます。
それでは1つずつプロパティ、値を指定していきましょう。
3:プロパティ『content』でチェックマークを付けるための空白の要素を作る
プロパティ『content』では元のテキストの前や後に別のテキストや画像を入れ込むことが出来ます。
今回はこのプロパティ『content』を使用することによって、チェックマークを付けるための空白の要素を作っていきます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
}セレクタである、疑似クラス『before』が指定されたliタグにプロパティ、値である『content: “”;』を追記しました。
今回の『content: “”;』の役割はチェックマークを作るための空の箱というのが近いイメージでしょう。
この後のチェックマークを作る過程を理解すると分かりますが、この空の箱を装飾してチェックマークを作っていきます。
そのため、必要なのは箱の方なので、テキストは何も入れず、『content: “”;』で空白の要素を作ります。
チェックマークを作るための箱が出来たところで、この箱を装飾してチェックマークを作っていきます。
4:『display: block;』でセレクタをブロック要素に変える
次にセレクタを『display: block;』でブロック要素に変えていきます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
display: block;
}セレクタである、疑似クラス『before』が指定されたliタグにプロパティ、値である『display: block;』を追記しました。
『display: block;』をしたことにより、今回チェックマークを作るためのセレクタをブロック要素にすることが出来ました。
これをしても、見た目上は変わりませんが、ブロック要素にすることにより、この後追記する幅(width)や高さ(height)などを指定することが出来るようになります。
『display: block;』やブロック要素について詳しく知りたい方はblockとは?ブロック要素の特徴を分かりやすく解説で詳しく解説していますので、参考にしてみてください。
次からはブロック要素にしたセレクタに幅(width)と高さ(height)を指定していきます。
5:要素の幅(width)と高さ(height)を指定する
前回、要素を『display: block;』でブロック要素にしたので、ここからはその要素の幅(width)と高さ(height)を指定していきます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
display: block;
width: 1rem;
height: 0.5rem;
}セレクタである、疑似クラス『before』が指定されたliタグにプロパティ、値である『width: 1rem;』と『height: 0.5rem;』を追記しました。
『width: 1rem;』と『height: 0.5rem;』を追記したことにより、今回のセレクタの幅と高さがそれぞれ1remと0.5remになりました。
この幅と高さの大小により、チェックマークの大きさが変わっていきます。
これまでの段階では見た目上の変化もなく、まだどのようにチェックマークに変わっていくのかを想像できない方もいるとは思いますが、この先を読み進めた時に幅と高さの値を変えても構いませんので、とりあえずはこの値で読み進めてみてください。
それでは次からチェックマークの原型ともいえる部分を作っていきます。
6:プロパティ『border-left』と『border-bottom』でチェックマークの原型を作る
チェックマークの本体は、プロパティ『border-left』と『border-bottom』でチェックマークの原型を作るところから始めます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
display: block;
width: 1rem;
height: 0.5rem;
border-left: 2px solid red;
border-bottom: 2px solid red;
}
セレクタである、疑似クラス『before』が指定されたliタグにプロパティ、値である『border-left: 2px solid red;』と『border-bottom: 2px solid red;』を追記しました。
リストにチェックマークを付けたい時、どのようにそのチェックマーク自体を作るのかを悩むことがあると思いますが、チェックマークは『border-left』と『border-bottom』を使用して作っていきます。
プロパティである『border』は本来、枠線を書くためのプロパティですが、それを左側と下側の枠線のみを書くことで、チェックマークの原型を作ることが出来ます。
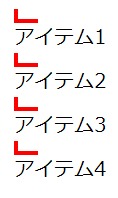
前回、幅と高さを指定しましたが、ここで引かれたborderの長さが、前回指定した幅と高さになります。
上記の画像を見て、少しチェックマークの存在が見えてきたのではないでしょうか。これを原型としてこれから目的のリストに付いているチェックマークにしていきます。
7:プロパティ『transform』でチェックマークの原型を回転させる
前回、チェックマークの原型を作りましたが、これを回転させて本来のチェックマークの形に変えていきます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
display: block;
width: 1rem;
height: 0.5rem;
border-left: 2px solid red;
border-bottom: 2px solid red;
transform: rotate(-45deg);
}
セレクタである、疑似クラス『before』が指定されたliタグにプロパティ、値である『transform: rotate(-45deg);』を追記しました。
要素を回転させるためにはプロパティ『transform』を使用します。これは値によって、要素を自由に回転させることなどができるプロパティです。
今回はチェックマークの原型を回転させるためにプロパティ『transform』を使用します。値については細かく理解する必要はありませんが、『rotate(-45deg)』で-45°回転させることが出来ます。
プロパティ『transform』は様々な使い方が出来るため、今回の解説では割愛いたしますが、チェックマークを作るという段階では『transform: rotate(-45deg);』をコピペするとチェックマークの形に回転するという理解で問題ないでしょう。
ここまでで、チェックマークは作ることが出来ました。ここからはこのチェックマークを項目の真横に移動させて、配置を調整していきます。
8:チェックマークの配置を調整する
現在、チェックマークはリストの項目の上にそれぞれある状態ですが、これをリストの項目の真横に移動させて、配置を調整しなければいけません。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
display: block;
width: 1rem;
height: 0.5rem;
border-left: 2px solid red;
border-bottom: 2px solid red;
transform: rotate(-45deg);
position: absolute;
top: 0.25rem;
left: -2rem;
}
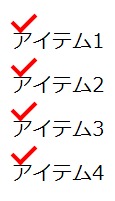
セレクタである、疑似クラス『before』が指定されたliタグにプロパティ、値である『position: absolute;』と『top: 0.25rem;』と『left: -2rem;』を追記しました。
ここで先述した、疑似クラス『before』の付いていないliタグのプロパティ、値である『position: relative;』をしたことが活きてきます。
今回、『position: absolute;』を追記したことで、それまでのliタグの位置から相対的に要素を動かすことが出来るようになりました。
実際にチェックマークを動かすために必要なプロパティと値は『top: 0.25rem;』と『left: -2rem;』ですが、『position: absolute;』がないと正確に動かすことが出来ません。
今回の全ての数値に言えることですが、数値は任意のものですので、基本の数値は今回のものを使用し、倍率を変えてチェックマークの大きさを変えてください。
【コピペ用】コード例
今回紹介したコードを並び替えしたものを掲載します。本来、使用するコードはこちらをコピペしてください。
<ul>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
<li>アイテム4</li>
</ul>@charset "UTF-8";
html {
font-size: 62.5%;
}
ul {
list-style: none;
}
li {
position: relative;
}
li::before {
content: "";
display: block;
position: absolute;
width: 1rem;
height: 0.5rem;
border-left: 2px solid red;
border-bottom: 2px solid red;
top: 0.25rem;
left: -2rem;
transform: rotate(-45deg);
}今回はCSSだけでチェックマークを作る方法について解説していきました。チェックマークは画像で切り貼りすることも可能ではありますが、CSSで作った方が便利なことが多いです。
この記事でCSSを使ってのチェックマークを作る方法をマスターし、自分の制作しているものに反映させてみて下さい。