LPなどでテキストと写真が交互にレイアウトされているデザインを見たことはありませんか。今回はそのままコピペするだけで、テキストと写真を交互にレイアウトしたデザインを反映させることのできるコードを詳しく解説していきます。
Contents
結論:テキストと写真を交互にするためには『flex-direction: row-reverse;』と疑似クラス『nth-child(odd)』
テキストと写真を交互にするレイアウトを作るためには疑似クラス『nth-child(odd)』を使用したセレクタのプロパティ、値に『flex-direction: row-reverse;』を指定する必要があります。
それではここから、この『flex-direction: row-reverse;』と疑似クラス『nth-child(odd)』についての解説やそれ以外のコードについても順序立てて解説していきます。

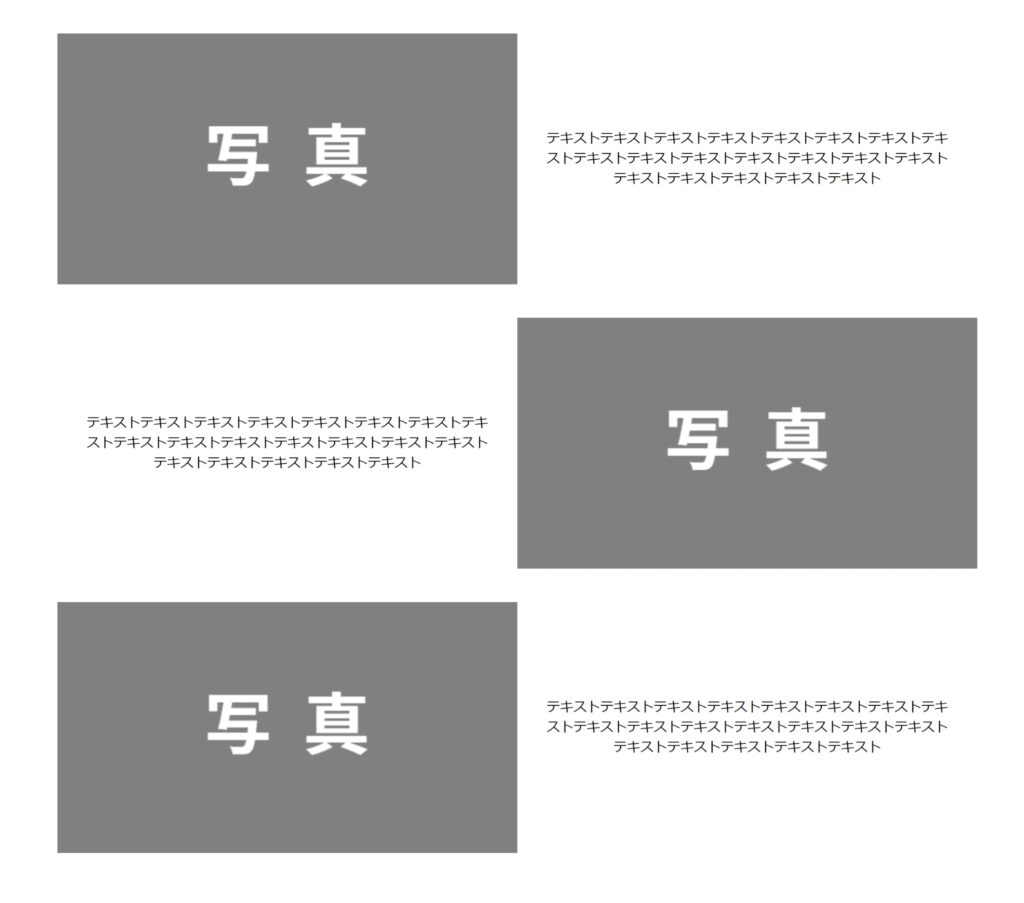
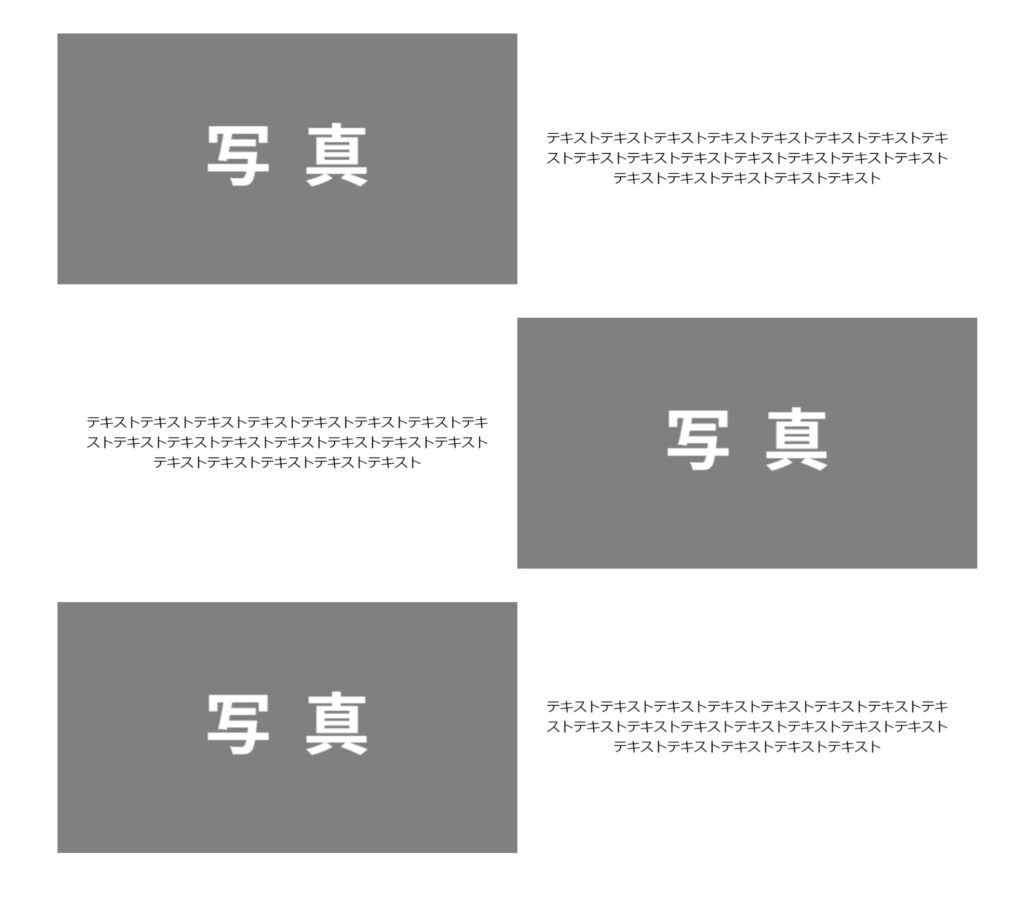
完成イメージ
準備:テキストと写真を交互にする前のコードを準備する
テキストと写真を交互にするレイアウトを作る前に、それに必要なコード以外のコードを用意しなければいけません。まずはそのコードについて簡単に解説していきます。
下記のコードを見てください。
<main>
<section class="case">
<article class="case__list">
<div class="case__item">
<p class="case__item__text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<img class="case__item__img" src="images/demo-image.png" alt="画像1">
</div>
<div class="case__item">
<p class="case__item__text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<img class="case__item__img" src="images/demo-image.png" alt="画像2">
</div>
<div class="case__item">
<p class="case__item__text">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
<img class="case__item__img" src="images/demo-image.png" alt="画像3">
</div>
</article>
</section>
</main>まず、HTMLですが、今回のデザインはサイトのmain部分に反映させるので、mainタグの中に全ての記述を書いていきます。
次に『sectionタグ』にclass属性『case』を付与したものを記述します。このタグは今回のデザインの全てを囲うタグです。このデザインを使用する場合にはこの開始タグから終了タグまでをコピペしましょう。
次は『articleタグ』にclass属性『case__list』を付与したものを記述します。このタグの中にテキストと写真がペアとなったリストができてくるというイメージになります。
そして、そのclass属性『case__list』を付与した『articleタグ』の中にテキストと写真のペアを3ペア入れていきます。
ペアは『divタグ』にclass属性『case__item』を付与したものにテキストと写真を1つずつ入れたものを3ペア用意します。ペア数は任意ですので、このコードを使用する際に増減してください。
テキストと写真はそれぞれ、『pタグ』にclass属性『case__item__text』を付与したもの、『imgタグ』にclass属性『case__item__img』を付与したものを用意します。
@charset "UTF-8";
html {
font-size: 62.5%;
}
main {
width: 1100px;
margin: 0 auto;
text-align: center;
}
.case {
margin: 0 auto;
}
.case__list {
margin: 2rem;
}
.case__item {
display: flex;
margin: 4rem auto;
}
.case__item__text,.case__item__img {
width: 50%;
}
.case__item__text {
font-size: 1.6rem;
margin: auto 3rem;
}次にCSSについて解説していきます。
まず、『htmlタグ』に『font-size: 62.5%;』を指定しています。これはこの後に使用する単位『rem』のための記述になります。これにより、『1rem=10px』にすることが出来ます。
単位『rem』についてはpx・%・em・remを詳しく解説で詳しく解説していますので、参考にしてみてください。
次に『mainタグ』に『width: 1100px;』、『margin: 0 auto;』、『text-align: center;』を指定します。これをすることで今回のデザインの幅が1100pxになり、要素は中央寄せされます。
次はclass属性『case』に『margin: 0 auto』を指定して、要素を中央寄せします。この記述はなくても構いませんが、『mainタグ』で『margin: 0 auto』を指定しない場合は記述しましょう。
その次にclass属性『case__list』に『margin: 2rem;』を指定します。これにより、今回のデザインのみに、上下左右2remの余白ができることになります。
そして、class属性『case__item』に『display: flex;』を指定することで、テキストと写真を横並びにすることが出来ます。それに加え、『margin: 4rem auto;』を指定することで、ペア間に余白を作ることが出来ます。
class属性『case__item__text』と『case__item__img』には『width: 50%;』を指定します。これにより、テキストと写真はそれぞれ、半分ずつの幅になります。
最後にclass属性『case__item__text』に『font-size: 1.6rem;』と『margin: auto 3rem;』を指定します。これにより、フォントサイズは1.6remとなり、テキストに余白ができます。

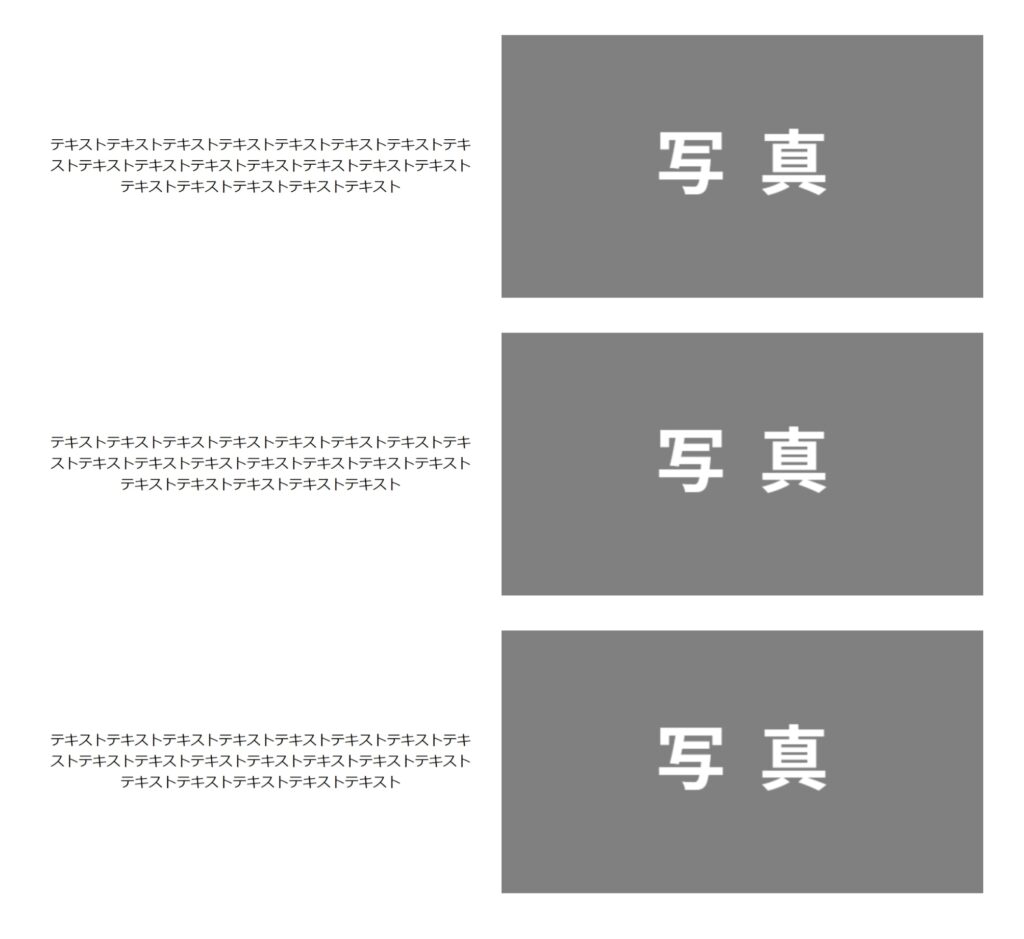
ここまでの記述で、上記の画像のようなデザインを作ることが出来ました。
ここから1段目と3段目のテキストと写真のペアの場所を入れ替えたデザインにするための記述をしていきます。
1:テキストと写真の親要素に疑似クラス『nth-child(odd)』を追加する
1段目と3段目のテキストと写真のペアの場所を入れ替えたデザインにするために新しいセレクタを用意します。
新しいセレクタとはテキストと写真の親要素に疑似クラス『nth-child(odd)』を追加したものになります。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
main {
width: 1100px;
margin: 0 auto;
text-align: center;
}
.case__list {
margin: 2rem;
}
.case__item {
display: flex;
margin: 4rem auto;
}
.case__item:nth-child(odd) {
}
.case__item__text,.case__item__img {
width: 50%;
}
.case__item__text {
font-size: 1.6rem;
margin: auto 3rem;
}HTMLの変更点はないため、CSSのコードのみ掲載しています。
class属性『case__list』がセレクタである記述の下にclass属性『case__list』に疑似クラス『nth-child(odd)』を指定したセレクタを追記しました。
疑似クラス『nth-child(odd)』とは『奇数番目のみ』という意味で、『nth-child(odd)』が指定されているセレクタの中で奇数番目にのみ指定されるプロパティと値を記述できるようになる擬似クラスになります。
今回の場合はclass属性『case__list』の中で奇数番目にのみ反映されるコードを書いていくことになります。これにより、1段目と3段目のテキストと写真のペアの場所を入れ替えることが出来るようになります。
もし、奇数番目にのみ指定されるコードではなく、偶数番目にのみ指定されるコードを書きたい場合には疑似クラス『nth-child(even)』を指定することで、思い通りのデザインを作ることが出来ます。
次に今回指定した1段目と3段目のテキストと写真のペアの場所を入れ替えるためのプロパティと値を記述していきます。
2:疑似クラス『nth-child(odd)』を持つセレクタに『flex-direction: row-reverse;』を指定する
『flex-direction: row-reverse;』を指定することで、テキストと写真のペアの場所を入れ替えることが出来ます。
下記のコードを見てください。
@charset "UTF-8";
html {
font-size: 62.5%;
}
main {
width: 1100px;
margin: 0 auto;
text-align: center;
}
.case__list {
margin: 2rem;
}
.case__item {
display: flex;
margin: 4rem auto;
}
.case__item:nth-child(odd) {
flex-direction: row-reverse;
}
.case__item__text,.case__item__img {
width: 50%;
}
.case__item__text {
font-size: 1.6rem;
margin: auto 3rem;
}
class属性『case__list』に疑似クラス『nth-child(odd)』を指定したセレクタに『flex-direction: row-reverse;』を指定しました。
『flex-direction: row-reverse;』は『display: flex;』で横並びにした要素を左右反転させるためのコードになります。
今回の場合、『flex-direction: row-reverse;』を指定できるのはclass属性『case__list』に疑似クラス『nth-child(odd)』を指定した、1段目と3段目のテキストと写真のペアなので、その2ペアの場所が入れ替わっていることが分かると思います。
このように疑似クラス『nth-child(odd)』を使用することで、奇数番目にのみ指定されるプロパティと値を記述することが可能になり、『flex-direction: row-reverse;』で『display: flex;』を使用し、横並びにした要素を左右反転させることが出来ます。
余白やフォントサイズについては任意のものですので、微調整をしながら今回のコードを使用してみてください。
今回は『flex-direction: row-reverse;』と疑似クラス『nth-child(odd)』とを使用して、テキストと写真を交互にレイアウトするデザインを制作するためのコードを紹介しました。
今回のコードのように少しの知識を増やすことでデザイン性の高いサイトを制作することが可能になります。このような体験を増やし、よりデザイン性に富んだサイト制作を目指していきましょう。